ArticleHeadless with NextJS & GatsbyJS: 9 Key Benefits for Your Business
What We Are Going to Explore
The buzz around the concept of "headless" has been going strong for quite a while. But let's take a step back – what exactly does "headless" mean? And why is everyone so excited about it?
In this guide, we're here to give you the lowdown. You'll get a clear grasp of what "headless" actually entails, and we'll dive deep into the benefits it brings to the table. From enhanced flexibility and performance to streamlined content management, we'll explore how "headless" could transform your business. Of course, we'll also touch on the potential challenges you might encounter and how to navigate them.
Why You Should Care
Headless has been a myth for some and a revelation for others. It is clear though, that you should try to count to the latter group.
Why?
Because Headless could improve many of the most important metrics for you and your customer and because the space is becoming increasingly more competitive:
As legacy wholesalers go online and global retail giants like
Walmart expand their ecommerce initiatives, digital competition is
heating up. Likewise, competitors in product categories not
traditionally in demand online are also competing for ecommerce
shoppers.Shopify
The Future of Ecommerce Report 2021
You don't have to become an expert, but it would be beneficial to you to understand what implications a switch to the right headless stack could have for your business or for your competitor's business.
61% of retailers surveyed they are either currently leveraging or planning to leverage a headless commerce architecture in 2020.
Yottaa
2020 Ecommerce Leaders Survey
What does "Headless" mean?
"Headless" means the separation of the front-end (the head and visual UI) and the back-end (the body and the logic) of your store.
This decoupling allows you to choose technologies for the front-end of your store that can bring major business benefits with them.
Why are people so excited about it?
The advantages and disadvantages of course differ depending on what technologies you decide to use for your front-end. In this guide, we will look at a specific combination that people are excited about, namely the JAM-Stack or more specific frameworks like Gatsby & NextJS.
Let’s dive into the benefits they provide.
1. They are fast. Like really fast.
Site performance is important and if a page is slow that’s bad for your bottom line. Most people understand that. What they mostly don’t understand is how important it is.
Google and Deloitte made a study about it. The title? “Milliseconds Make Millions. A small teaser: a 0.1-second improvement in page speed can lead to 8% more conversions.
Combine that with 50% of customers abandoning a website if it takes more than 3 seconds to load and 20% of those never returning.
Performance is about improving conversions.
Retaining users is crucial to improving conversions. Slow sites have a negative impact on revenue, and fast sites are shown to increase conversion rates.
For Mobify, every 100ms decrease in homepage load speed worked out to a 1.11% increase in session-based conversion, yielding an average annual revenue increase of nearly $380,000. Additionally, a 100ms decrease in checkout page load speed amounted to a 1.55% increase in session-based conversion, which in turn yielded an average annual revenue increase of nearly $530,000.
When AutoAnything reduced page load time by half, they saw a boost of 12% to 13% in sales.
Retailer Furniture Village audited their site speed and developed a plan to address the problems they found, leading to a 20% reduction in page load time and a 10% increase in conversion rate.
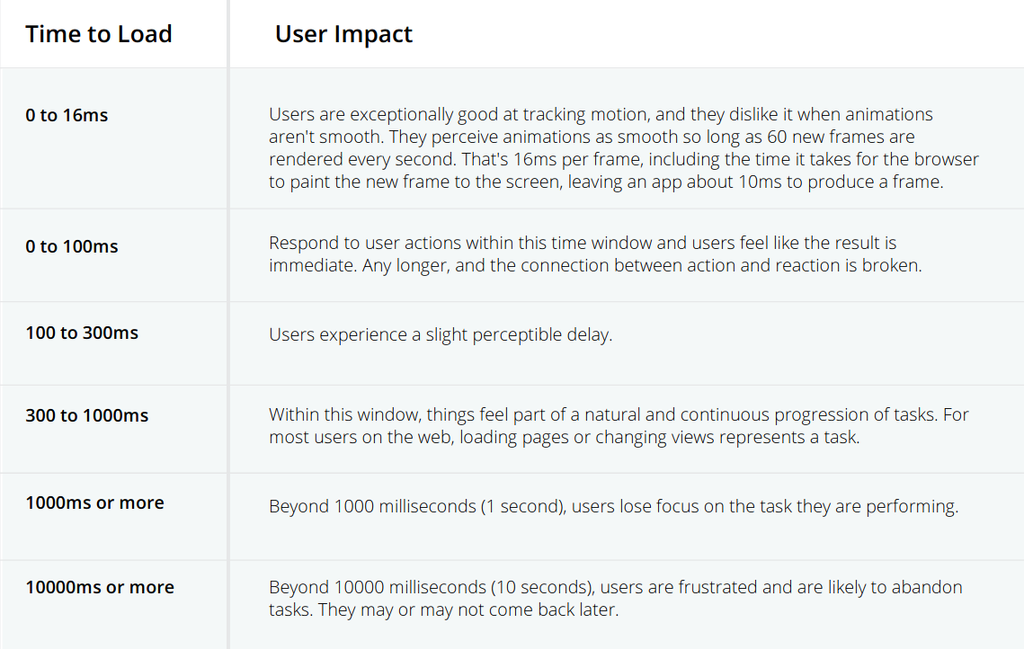
Why Speed Matters
The front-ends that are produced with Gatsby and Next take speed to a whole new level. The pages created are precomputed / prerendered, but nevertheless interactive and alive (you are using a site made with Gatsby right now). This means that as much work as possible is done upfront so that the customer's browser doesn't have to do it.
Those static sites are delivered via global Content Delivery Networks (CDNs) to the customer. Whether you are in Frankfurt or Hong Kong, you will get the fastest possible connection. That means that you don’t run a server as you might do with WordPress that is only sitting in one country and connections to it might be slow and from far away. With a CDN your site gets spread out all over the world and because the site is static and there is no computation by a server necessary, it loads much faster on the user's device. Linked pages are also preloaded if the user might click on them. Like that sites with JavaScript added can all of a sudden be faster than plain HTML without that JavaScript.
Other fashion brands benchmarking against Victoria Beckham Beauty want to understand how it’s so much faster.
Ryan Foster
at Fostr for Victoria Beckham Beauty
Here is a video comparing StriVectins Headless Shopify storefront with Gatsby with their previous store using Magento:
The shift to mobile is accelerating the need for speed. Back in 2014, the split has been still 70% desktop and 30% mobile. In 2021 that split was already at 47% desktop and 53% mobile.
This is quite significant because with mobile users, the chances of encountering a slow internet connection are much higher, and yet their patience remains the same.

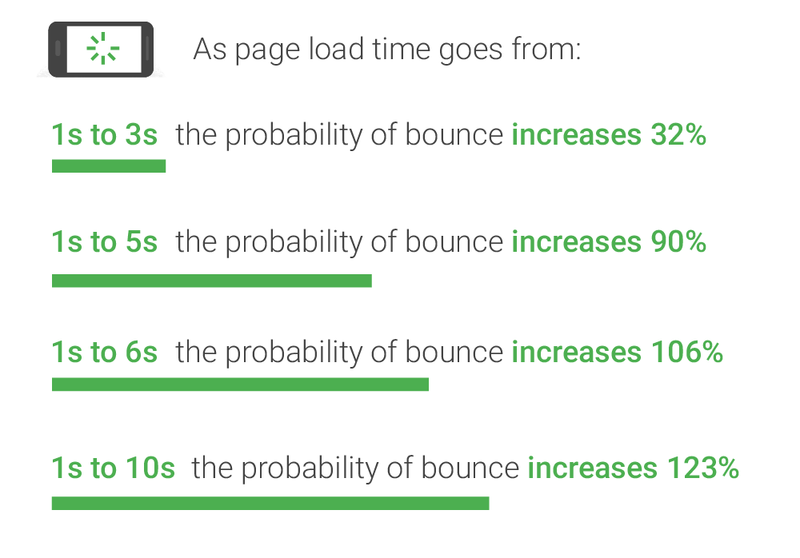
The probability of a bounce also increase drastically with every second added to the page load:
Competing on customer experience also requires a lightning-fast mobile experience, with 50% of global ecommerce sales happening on mobile devices. Even prior to COVID-19, mobile commerce accounted for 92% ecommerce growth. Research indicates 53% of consumers will abandon a site that takes longer than three seconds to load on mobile. Worse yet, mobile bounce rates are consistently higher than desktop.
Shopify
The Future of Commerce Report 2021

Source: Google/SOASTA Research 2017
We're seeing this rapid shift and it's not just ecommerce. It's everything. Our consumers are demanding speed and efficiency, no matter what you're doing.
Margo Hays
Principal of Digital Strategy, TSG
As if that were not enough, Google made performance an even bigger part of ranking, which alleviated its importance further.
2. They are great for SEO
As mentioned Gatsby & Next sites are static/server-side rendered. That means that their content is easily crawlable, which combined with their great speed means that search engines will love them.
In May 2021 Google made the core web vitals a key part of their ranking signals. In addition to mobile-first indexing, this means that performance will not only influence your bottom line because of consumer behavior but also because it determines how visible your business and all your content are to the public.
3. They are secure
Because the sites generated are static and are served worldwide via a CDN, there are no servers involved that run a backend. That means the site is a (still very dynamic) brick. You can not hack into it, because there isn’t anything to hack into. Automated malware won't stand a chance.
There is no comparison with traditional setups like WordPress & WooCommerce.
Mathias Biillman, the CEO of Netlify (a prominent cloud computing company based in San Francisco), has succinctly highlighted the recurring theme concerning security issues in relation to traditional websites:
At Netlify we get around 60 million requests every month starting with "wp-admin" even though you can not put a WordPress site on Netlify. And it’s just from crawlers and automated malware looking for holes in WordPress and automatically infecting. I think by now it is save to say, that if you take any normal WordPress site with a few plugins, you put it on a host and then you don’t update it, the time it will take from when you put it live until something bad happens to it is probably down to 11 days or something like that.
Mathias Biilmann
CEO and co-founder of Netlify
4. Flexibility
The initial appeal of Drag & Drop page builders, templates, and pre-designed sites is hard to resist – they promise a seamless and effortless way to kickstart your website. Yet, this charm can quickly fade when unexpected complications arise. While the upfront investment in time and finances seems minimal, it's a different story when you encounter unforeseen challenges. The convenience of these tools can transform into frustration, leaving you grappling with complex problems that aren't so easy to resolve.
In these instances, you find yourself trapped within the confines of a limited user interface. The hurdles that emerge can prove formidable and costly to tackle. Your agility to adapt and innovate becomes stifled, all due to the constraints of the tools you initially thought would be your saving grace. The convenience that once beckoned can, ironically, become a hindrance to your progress.
By utilizing a tailored front-end developed using Gatsby or Next, both of which are constructed with React – the widely acclaimed JavaScript library – you open the doors to a realm of virtually limitless possibilities and transformative modifications. This makes them excellent options for business owners who want to ensure their platforms longevity.
You might also opt for an external Content Management System like Sanity.io, Prismic, or Contentful to handle all your website's content. This added flexibility is fantastic as it empowers you to select the most suitable system based on your specific needs and goals. This same CMS could also be employed to supply data to an Android or iOS app, and should you ever surpass the capabilities of a particular provider, transitioning to a new one becomes a straightforward option.
A headless approach lets businesses have more control over how customers shop and avoids being stuck with rigid drag & drop systems.
Because eCommerce is constantly changing as the technologies around us evolve, retailers must be agile to adapt their strategies — not as a response, but as a forethought. We work with brands all over the world, and the top initiatives we are currently seeing include headless commerce, mobile, and personalization.
Bridget Fahrlandhead
Digital Strategy, Astound Commerce
5. Low hosting and maintenance costs
What would you say to cutting your monthly server bills of thousands of dollars in half? European shopping mall leader Klépierre did just that. “We realized: you could cut your hosting costs in half if you take a Jamstack approach,” said Jonathan Bobo, CTO of former Proximity (now RAPP) that helped Klépierre archive those results.
Also, server maintenance and the associated costs aren’t a thing anymore and you don’t have to worry about one of your employees or a college breaking your database.
6. They are future proof
Gatsby utilizes React, which happens to be the most widely used JavaScript framework, evident from its impressive download count of 20 million per week. Moreover, JavaScript holds a dominant position as the most crucial programming language for the web and is incredibly prevalent across the globe. This signifies that you'll consistently have access to developers, the ability to address issues, and the freedom to elevate your platform when needed.
7. They can scale indefinitely
In the past, there might have been concerns about your campaigns becoming "too" successful. With a traditional server setup, a highly successful Instagram campaign could result in a sudden surge of visitors, potentially causing your server to crash. However, this worry is eliminated with serverless architecture. Now, you have the freedom to launch a Superbowl ad without stressing over sudden spikes in traffic. Previously, you'd need everyone on board to handle the situation, but not anymore.
Traffic spiked immediately after the Super Bowl ad aired, and we saw a high number of simultaneous uses. I remember watching and seeing we had 3,000 simultaneous users, then 10,000, then a few seconds later it was 15,000 — and we just didn’t have to worry. Because we built with Gatsby, we knew we had the performance to handle the traffic without even thinking about it.
Andrew Smith
Application Architect, Little Caesars
A global CDN by providers like Netlify doesn’t care all that much how much traffic you receive. The network handles it. There is no single server that might be too weak.
8. They allow you to stay ahead of the competition
NextJS and GatsbyJS offer a distinct business advantage through their capabilities in enhancing website performance, user experience, SEO, and conversion rates. These frameworks enable you to create websites that load faster, leading to reduced bounce rates and increased user engagement. The improved user experience translates to higher customer satisfaction and brand loyalty. Also they lead to better search engine visibility, attracting more organic traffic. As a result of these combined benefits, businesses experience higher conversion rates, driving revenue growth and improving their competitive position in the market.
9. They improve your bottom line and expand your margins
The points above accumulate and they clearly influence the most important of goals. Your business goals and your bottom line. Higher performance means higher conversions, which means that you make more money with the same amount of traffic. Which means higher growth and more opportunities in all other aspects of your business.
Should you go headless?
Investing in a custom frontend offers a clear return on investment, especially considering how vital your online presence is for profits. However, the timing matters. If your business is just starting and funds are tight, it might not be the right moment. Yet, going headless and taking control of your user experience is a smart move for business owners aiming high, wanting faster growth, and aiming to compete at the top level. If that sounds like you, then going headless could be exactly what you need.